Ternyata bukan inul saja yang bisa menari tapi link di blog anda juga bisa menari, wekekekee..
Apakah link menari ini penting ? bagi saya adalah untuk kreatifitas blog saja, supaya pengunjung yang datang tidak bosan terhadap blog kita yang vakum.
Link menari ini bisa juga anda letakkan di sidebar atau membuat gambar jadi menari.
Saya belum bisa memberikan contoh langsung dari blog ini karena blog sedang dalam optimasi diet habis-habisan :D ,tapi jika anda ingin tau silakan melihat penampakannya pada salah satu blog milik luar yaitu bloggerstop.net dan sentuhlah pada bagian blogroll di sidebar nya.
Jika tertarik, silahkan ikuti instruksi cara pembuatan nya di bawah ini:
1.Masuk ke blogger, menuju layout -> Edit HTML
2.Sebaiknya save dulu template anda (Baca: cara aman mengedit template blog)
3.Gunakan (CTRL+F) untuk mencari kode-kode dibawah ini.
4.Centang kotak kecil:
5.Cari kode </head>
Paste kode dibawah ini sebelum / diatas kode </head>
Jika sudah, silakan masukkan kode dibawah ini untuk link yang ingin anda suruh menari :
Jika ingin membuat gambar yang menari, anda tinggal masukkan kode seperti ini :
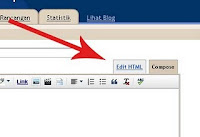
(NB: jika ingin ditulis di posting, gunakan Edit HTML, bukancompose ,lihat gambar dibawah )
Akhirnya posting atau sidebar di blog anda bisa menari.
Cara membuat link menari di blog
Apakah link menari ini penting ? bagi saya adalah untuk kreatifitas blog saja, supaya pengunjung yang datang tidak bosan terhadap blog kita yang vakum.
Link menari ini bisa juga anda letakkan di sidebar atau membuat gambar jadi menari.
Saya belum bisa memberikan contoh langsung dari blog ini karena blog sedang dalam optimasi diet habis-habisan :D ,tapi jika anda ingin tau silakan melihat penampakannya pada salah satu blog milik luar yaitu bloggerstop.net dan sentuhlah pada bagian blogroll di sidebar nya.
Jika tertarik, silahkan ikuti instruksi cara pembuatan nya di bawah ini:
1.Masuk ke blogger, menuju layout -> Edit HTML
2.Sebaiknya save dulu template anda (Baca: cara aman mengedit template blog)
3.Gunakan (CTRL+F) untuk mencari kode-kode dibawah ini.
4.Centang kotak kecil:
5.Cari kode </head>
Paste kode dibawah ini sebelum / diatas kode </head>
<!--CARA-ONLINE-LINK-MENARI-->
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
$('a.nudge').hover(function() { //mouse in
$(this).animate({ paddingLeft: '20px' },400);
}, function() { //mouse out
$(this).animate({ paddingLeft: 0 }, 400);
});
});
</script>
<!--CARA-ONLINE-LINK-MENARI-http://caraonline.blogspot.com-->
Jika sudah, silakan masukkan kode dibawah ini untuk link yang ingin anda suruh menari :
<a href="http://caraonline.blogspot.com" class="nudge">Tulisan anda disini</a>
Ganti link url dan tempat tulis yang saya tandai dengan warna merah
Jika ingin membuat gambar yang menari, anda tinggal masukkan kode seperti ini :
<a href="http://caraonline.blogspot.com" class="nudge"><img src="http://i41.tinypic.com/5wf6h5.jpg"/></a>
Ganti link url blog dan link url gambar yang saya tandai dengan warna merah
(NB: jika ingin ditulis di posting, gunakan Edit HTML, bukan
Akhirnya posting atau sidebar di blog anda bisa menari.
Cara membuat link menari di blog
Review:
| Judul | Cara membuat link menari di blog |
| Deskripsi | Ternyata bukan inul saja yang bisa menari tapi link di blog anda juga bisa menari , wekekekee.. Apakah link menari ini penting ? bagi sa... |
| Author | Unknown |
| Author Rating |
4/
5 Suara Dari 1001 Ulasan
|
Dapatkan artikel menarik lainnya : Klik disini
1 komentar... Terima Kasih Menjadi Pengomentar Pertama






???????????????????