Cara membuat random posts ini adalah tutorial favorit saya di blogspot, karena Random Posts bisa menampilkan postingan-postingan lama yang bahkan sulit untuk kita temukan. Jika posting nya baru 50 artikel mungkin kurang berguna, tapi jika sudah 500 artikel maka kita perlu yang namanya Random Posts.
Cara membuatnya juga sangat mudah sekali, karena hanya tinggal di tempel di widget / gadget blogspot anda, tanpa harus susah-susah lagi Edit HTML.
Langkah-langkahnya sebagai berikut :
1.Login ke akun blogger / blogspot anda
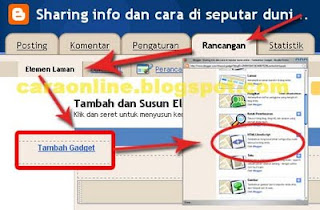
2.Begitu masuk dasbor, klik rancangan, lalu elemen laman, & Pilih tambah gadget (terserah dimana anda ingin menaruh posisi Random Posts tersebut. Saran: sebaiknya di sidebar / kotak di samping ruang posting) , selanjutnya pilih HTML/JavaScript
3.Setelah ruang HTML/JavaScrip terbuka, paste kode dibawah ini:
*Ganti tulisan bercetak tebal dengan url blog anda dan jumlah artikel yang akan ditampilkan
4.Lalu klik tombol simpan
5.dan lihat hasilnya
Nah setelah Random Post berhasil dibuat, ada baiknya anda membuat Recent Posts di Sidebar untuk memudahkan pengunjung mencari artikel anda secara teratur, karena tutorial yang saya tulis ini adalah Recent Post Per Labels, untuk membuatnya silahkan klik link ini.
Oke, semoga sharing pagi ini tentang Cara membuat Random Posts di blogspot bermanfaat buat blog anda.
Cara membuatnya juga sangat mudah sekali, karena hanya tinggal di tempel di widget / gadget blogspot anda, tanpa harus susah-susah lagi Edit HTML.
Langkah-langkahnya sebagai berikut :
1.Login ke akun blogger / blogspot anda
2.Begitu masuk dasbor, klik rancangan, lalu elemen laman, & Pilih tambah gadget (terserah dimana anda ingin menaruh posisi Random Posts tersebut. Saran: sebaiknya di sidebar / kotak di samping ruang posting) , selanjutnya pilih HTML/JavaScript
Perhatikan prosesnya pada gambar dibawah ini :
klik kanan_Open in New Tab untuk melihat gambar lebih besar
3.Setelah ruang HTML/JavaScrip terbuka, paste kode dibawah ini:
<script type="text/javascript">
function pipeCallback(obj) {
document.write('<ul style="text-transform: capitalize;">');
var i;
for (i = 0; i < obj.count ; i++)
{
var href = "'" + obj.value.items[i].link + "'";
var item = "<li>" + "<a href=" + href + ">" + obj.value.items[i].title + "</a> </li>";
document.write(item);
}
document.write('</ul>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&_id=ac99ebe0691031008a48d750fdbeaa67&url=http%3A%2F%2Fnamabloganda.blogspot.com&num=10" type="text/javascript"></script>
<span style="font-size: 80%">Widget edited by <a href="http://caraonline.blogspot.com/2011/05/cara-membuat-random-posts-di-blogspot.html">Cara Online</a></span>
function pipeCallback(obj) {
document.write('<ul style="text-transform: capitalize;">');
var i;
for (i = 0; i < obj.count ; i++)
{
var href = "'" + obj.value.items[i].link + "'";
var item = "<li>" + "<a href=" + href + ">" + obj.value.items[i].title + "</a> </li>";
document.write(item);
}
document.write('</ul>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&_id=ac99ebe0691031008a48d750fdbeaa67&url=http%3A%2F%2Fnamabloganda.blogspot.com&num=10" type="text/javascript"></script>
<span style="font-size: 80%">Widget edited by <a href="http://caraonline.blogspot.com/2011/05/cara-membuat-random-posts-di-blogspot.html">Cara Online</a></span>
*Ganti tulisan bercetak tebal dengan url blog anda dan jumlah artikel yang akan ditampilkan
4.Lalu klik tombol simpan
5.dan lihat hasilnya
Nah setelah Random Post berhasil dibuat, ada baiknya anda membuat Recent Posts di Sidebar untuk memudahkan pengunjung mencari artikel anda secara teratur, karena tutorial yang saya tulis ini adalah Recent Post Per Labels, untuk membuatnya silahkan klik link ini.
Oke, semoga sharing pagi ini tentang Cara membuat Random Posts di blogspot bermanfaat buat blog anda.
Review:
| Judul | Cara membuat Random Posts di blogspot |
| Deskripsi | cara membuat random post blogspot Cara membuat random posts ini adalah tutorial favorit saya di blogspot , karena Random Posts bisa menamp... |
| Author | Unknown |
| Author Rating |
4/
5 Suara Dari 1001 Ulasan
|
Dapatkan artikel menarik lainnya : Klik disini
9 komentar sudah masuk. Silahkan menambahkan tanggapan lain...







ada yg lbh ringan g? pipes agak berat
@emingko blog iya mas, pipes emg agak berat. ntar deh saya sharingkan yang ringan..
huahaa... inih yang aku cari cari .. praktek dulu
Thanks infonya sob, coba dulu yahhh
salam kenal
@Armin
tq ngag
@Armintq ngang
gak biza mas
artikel ini bagus gan .. saya coba deh .!!
http://dyan-seller.blogspot.com
menarik post nya tapi ga disertai gambar ya..?